引言
Google Chrome 作为在浏览器市场中市场份额第一的浏览器,持续霸榜。及时是电脑小白,一定也听说过“谷歌浏览器”这个词,而扩展程序(插件)是能够增强 Chrome 使用体验的一大利器,比如有名的广告拦截器 AdGuard、写作和网页翻译工具 DeepL 等等,而今天我将要教大家怎么开发属于出自己的 Chrome 插件。
演示环境
- Windows 版本:Windows 11 22H2
- Chrome 版本:127.0.6533.73(正式版本)
- Visual Studio Code 版本:1.91.1(user setup)
教程
安装 Visual Studio Code
如果你已经安装了 Visual Studio Code,那么可以跳过这一步。
Visual Studio Code 官网:
Visual Studio Code(简称“VS Code”)是 Microsoft 在 2015 年 4 月 30 日 Build 开发者大会上正式宣布一个运行于 macOS、Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于 Windows,macOS 和 Linux。它具有对 JavaScript,TypeScript 和 Node.js 的内置支持,并具有丰富的其他语言(例如 C++,C#,Java,Python,PHP,Go)和运行时(例如 .NET 和 Unity )扩展的生态系统。
具体过程省略,安装完成后进入下一步
创建项目文件夹
第一步 在你的电脑上创建一个项目文件夹,例如我创建了一个文件夹,名字叫“My Chrome Extension”

第二步 创建好项目文件夹后,在 Visual Studio Code 中打开

创建 Manifest.json
第一步 在项目文件夹内创建一个 Manifest.json 文件

Manifest.json 文件是 Chrome 加载扩展时加载的第一个文件,包含了这个扩展的名称、版本号、作者等其他必要信息,扩展中的所有内容都会从此文件加载
第二步 在编辑器内输入以下代码
{
"name": "[Extension Name]",
"version": "[Extension Version]",
"description": "[Extension Description]",
"manifest_version": 3,
"author": "[Extension Author]",
"action":{
"default_popup": "[HTML Document]",
"default_title": "[HTML Document Title]"
}
}将“[Extension Name]”替换为你想要的扩展程序名称
将“[Extension Version]”替换为你想要的扩展程序版本
将“[Extension Description]”替换为这个对扩展程序的描述
将“[Extension Author]”替换为扩展程序的作者
将“[HTML Document]”替换为你想要通过这个扩展打开的 HTML 页面名称,建议改为 Index.html,因为我下面的教程中使用的默认是 Index.html
将“[HTML Document Title]”替换为 Index.html 页面的标题
这里我的代码是
{
"name": "My Chrome Extension",
"version": "1.0",
"description": "My extension",
"manifest_version": 3,
"author": "Gyyunfeng",
"action":{
"default_popup": "Index.html",
"default_title": "My extension"
}
}创建 Index.html
第一步 在项目文件夹内创建一个 Index.html 文件

Index.html 是你的扩展程序的首页,也就是说当你点击这个扩展程序的图标时,就会打开这个页面
第二步 在编辑器内输入你的代码,这里我的代码是
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My extension</title>
<style>
.root {
/* 注意:这里所声明的宽和高将会是你的扩展程序显示窗口的宽和高 */
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div class="root">
<p>Hello Chrome Extension!</p>
</div>
</body>
</html>第三步 保存所有文件,然后关闭 Visual Studio Code
在 Google Chrome 中加载扩展程序
第一步 打开 Chrome

第二步 点击右上角的“更多”,然后点击“扩展程序”,最后点击“管理扩展程序”

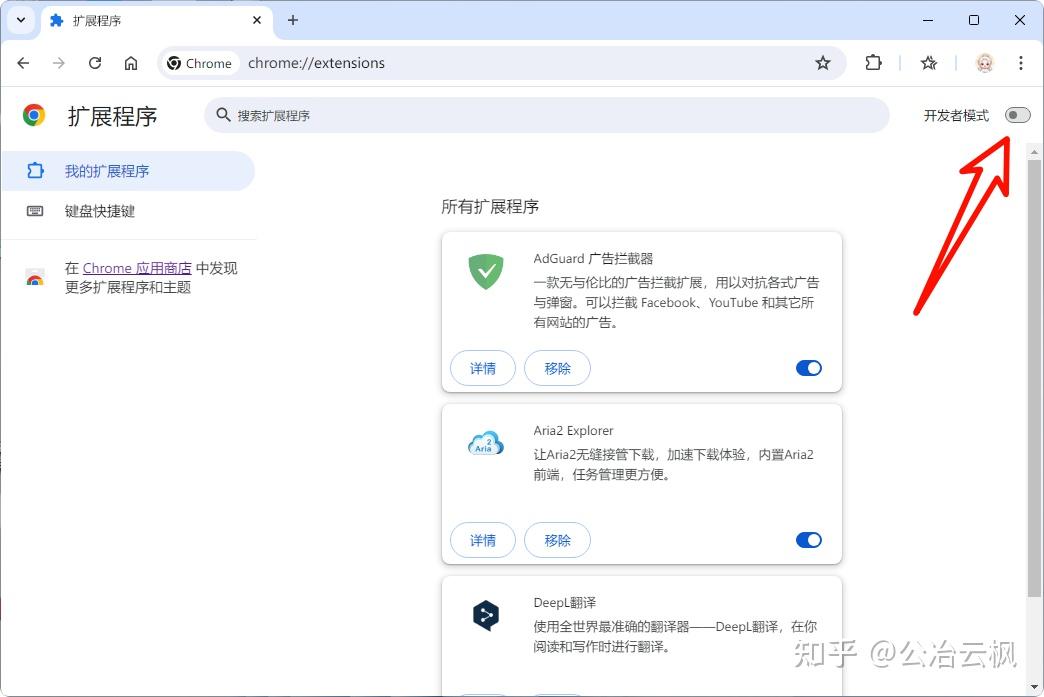
第三步 打开右上角的“开发者模式”

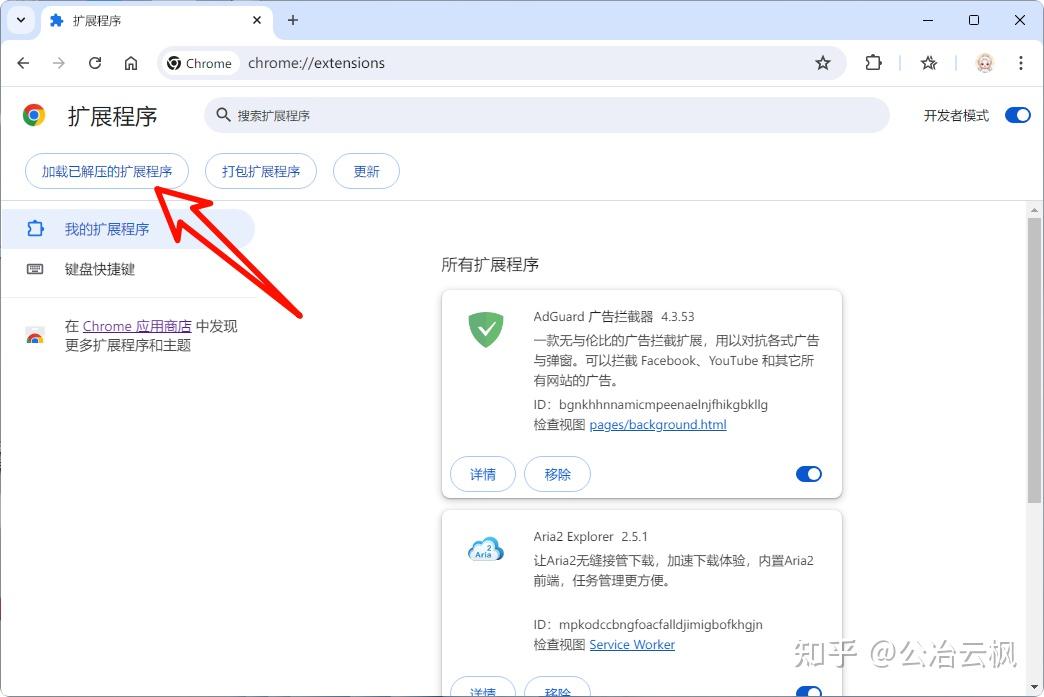
第四步 点击“加载已解压的扩展程序”

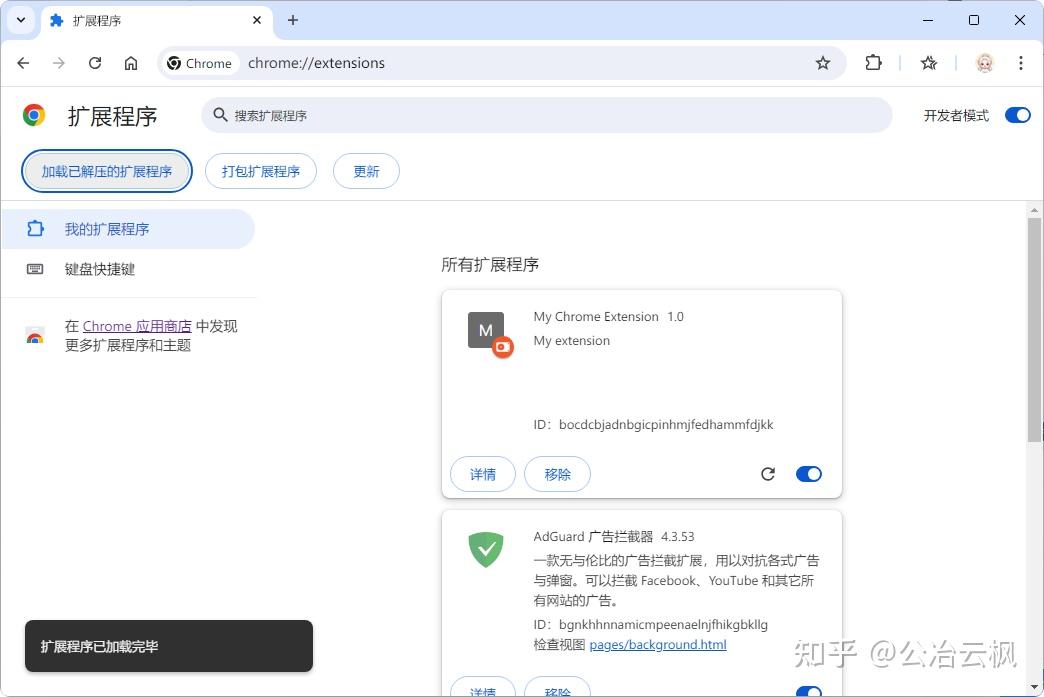
第五步 在弹出的文件夹选择框选择你的项目文件夹,然后点击“选择文件夹”,就可以把刚刚开发的扩展程序加载到 Chrome 了

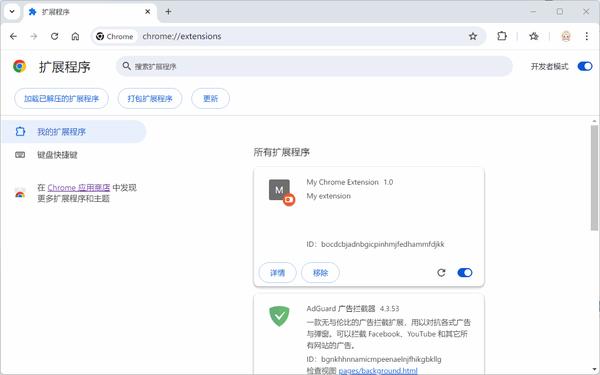
第六步 打开扩展程序,查看效果

结语
Chrome 扩展程序的开发教程到这里就结束了,有问题欢迎评论区留言哦~



没有回复内容